Sidebar Là Gì? Những Thông Tin Chi Tiết Về Sidebar
Trong thiết kế website và ứng dụng, sidebar (thanh bên) là một thành phần giao diện quan trọng thường được sử dụng để tổ chức và cung cấp thông tin phụ trợ cho người dùng. Sidebar không chỉ giúp cải thiện cấu trúc trang web mà còn mang lại nhiều lợi ích về khả năng điều hướng và tương tác. Trong bài viết này, chúng ta sẽ tìm hiểu về sidebar, widget, cách điều chỉnh và tạo sidebar cho website WordPress, cũng như các yếu tố cần chú ý khi đặt sidebar.
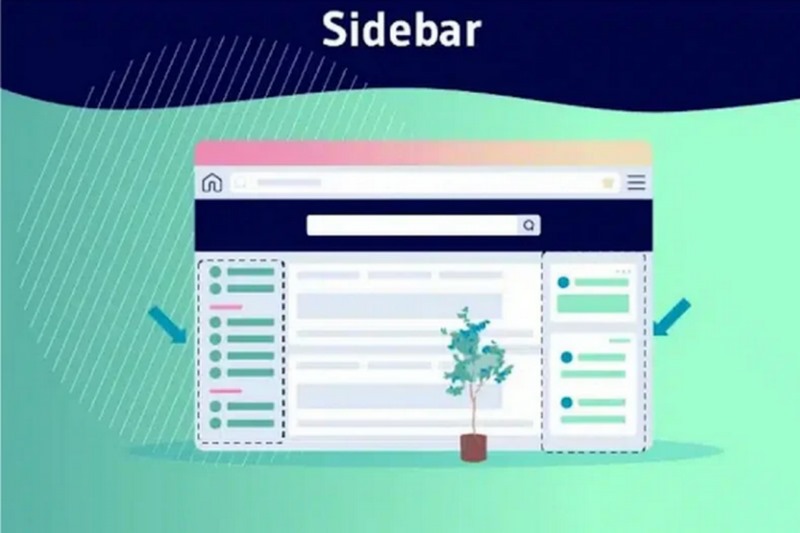
Sidebar Là Gì Và Tại Sao Nó Quan Trọng?
Sidebar, hay còn gọi là thanh bên, là một khu vực dọc nằm bên cạnh nội dung chính của trang web. Đây là nơi thường chứa các yếu tố như liên kết, menu điều hướng, thông tin phụ, hoặc các tiện ích bổ sung. Sidebar thường nằm ở bên trái hoặc bên phải của nội dung chính và có thể được thiết kế để chứa nhiều loại nội dung khác nhau tùy theo nhu cầu của trang web.
Tại sao Sidebar quan trọng?
- Cải Thiện Khả Năng Điều Hướng:
- Sidebar giúp người dùng dễ dàng điều hướng trang web bằng cách cung cấp các liên kết đến các phần khác nhau của trang web hoặc các trang liên quan. Điều này giúp người dùng tìm kiếm thông tin một cách nhanh chóng và dễ dàng hơn.
- Tăng Cường Tương Tác:
- Với các widget và tiện ích trong sidebar, bạn có thể khuyến khích người dùng thực hiện các hành động như đăng ký nhận bản tin, tham gia vào các cuộc khảo sát, hoặc theo dõi các mạng xã hội.
- Tối Ưu Hóa Hiển Thị Nội Dung Phụ:
- Sidebar là nơi lý tưởng để đặt các thông tin phụ trợ như bài viết nổi bật, bài viết gần đây, danh mục, hoặc quảng cáo. Điều này giúp tối ưu hóa không gian trang web và tăng cường trải nghiệm người dùng.
- Tạo Không Gian Cho Quảng Cáo:
- Sidebar cung cấp một không gian tốt để đặt quảng cáo mà không làm gián đoạn nội dung chính. Đây là cách hiệu quả để tạo doanh thu từ quảng cáo mà không ảnh hưởng đến trải nghiệm người dùng.

Widget Là Gì Và Tại Sao Bạn Nên Sử Dụng Chúng?
Widget là các thành phần nhỏ gọn mà bạn có thể thêm vào sidebar để cung cấp các chức năng và thông tin bổ sung. Widget thường được sử dụng để hiển thị các thông tin như bài viết nổi bật, tìm kiếm, danh mục, hoặc các tiện ích mạng xã hội.
Tại sao nên sử dụng Widget?
- Dễ Dàng Tùy Chỉnh:
- Widget cho phép bạn dễ dàng tùy chỉnh nội dung và chức năng của sidebar mà không cần phải viết mã. Bạn có thể thêm, xóa hoặc thay đổi các widget chỉ bằng vài cú nhấp chuột.
- Tăng Cường Trải Nghiệm Người Dùng:
- Với các widget, bạn có thể cung cấp các thông tin và chức năng hữu ích cho người dùng, giúp cải thiện trải nghiệm người dùng và giữ họ quay trở lại trang web của bạn.
- Tổ Chức Nội Dung:
- Widget giúp tổ chức nội dung trong sidebar một cách hợp lý và dễ dàng truy cập. Bạn có thể sử dụng các widget để nhóm các loại thông tin khác nhau và làm cho sidebar trở nên dễ sử dụng hơn.
- Tiện Lợi Trong Quản Lý:
- Widget giúp quản lý các phần tử trong sidebar trở nên dễ dàng hơn, cho phép bạn thay đổi nội dung mà không cần phải thay đổi cấu trúc trang web.
Điều Chỉnh Sidebar?
Điều chỉnh sidebar liên quan đến việc thay đổi cách hiển thị và tổ chức các phần tử trong sidebar để phù hợp với nhu cầu và mục tiêu của trang web. Bạn có thể điều chỉnh sidebar bằng cách thực hiện các bước sau:
- Chọn Vị Trí Hiển Thị:
- Xác định vị trí mà bạn muốn sidebar xuất hiện trên trang web. Có thể là bên trái, bên phải, hoặc thậm chí ở dưới cùng của trang.
- Thêm Hoặc Xóa Widget:
- Tùy chỉnh nội dung của sidebar bằng cách thêm hoặc xóa các widget. Hãy chắc chắn rằng các widget bạn thêm vào là phù hợp và hữu ích cho người dùng.
- Sắp Xếp Các Widget:
- Sắp xếp các widget trong sidebar để đảm bảo rằng chúng được hiển thị theo thứ tự hợp lý và dễ dàng tiếp cận. Đặt các widget quan trọng hơn ở trên cùng hoặc ở vị trí dễ nhìn thấy.
- Tùy Chỉnh Giao Diện:
- Thay đổi giao diện của sidebar để phù hợp với thiết kế tổng thể của trang web. Bạn có thể thay đổi màu sắc, kích thước, hoặc kiểu chữ để phù hợp với thẩm mỹ của trang web.
- Kiểm Tra Trên Các Thiết Bị:
- Đảm bảo rằng sidebar hoạt động tốt trên các thiết bị khác nhau, bao gồm máy tính để bàn, máy tính bảng và điện thoại di động. Điều này giúp cải thiện trải nghiệm người dùng và đảm bảo tính nhất quán.

2 Cách Tạo Sidebar Cho Website WordPress Đơn Giản
- Sử Dụng Giao Diện Quản Trị WordPress:
- Bước 1: Đăng nhập vào bảng điều khiển WordPress của bạn.
- Bước 2: Đi tới phần “Giao diện” và chọn “Widgets”.
- Bước 3: Bạn sẽ thấy các widget có sẵn và các khu vực sidebar mà bạn có thể thêm chúng vào. Kéo và thả các widget vào khu vực sidebar mà bạn muốn hiển thị.
- Bước 4: Cấu hình từng widget theo yêu cầu, sau đó lưu thay đổi.
- Tạo Sidebar Tùy Chỉnh Bằng Plugin:
- Bước 1: Cài đặt một plugin tạo sidebar tùy chỉnh như “Custom Sidebars” từ thư viện plugin của WordPress.
- Bước 2: Kích hoạt plugin và đi tới cài đặt của plugin để tạo một sidebar mới.
- Bước 3: Cấu hình các widget cho sidebar mới và chỉ định nó cho các trang hoặc bài viết cụ thể.
- Bước 4: Lưu thay đổi và kiểm tra sidebar trên trang web của bạn.
Hiển Thị Sidebar Trong WordPress
Để hiển thị sidebar trong WordPress, bạn cần đảm bảo rằng giao diện của bạn hỗ trợ sidebar và các widget đã được cấu hình đúng cách. Để hiển thị sidebar, bạn có thể làm theo các bước sau:
- Kiểm Tra Tùy Chọn Giao Diện:
- Đảm bảo rằng giao diện bạn đang sử dụng hỗ trợ sidebar. Hãy kiểm tra các tùy chọn trong giao diện để xác nhận rằng sidebar được kích hoạt và hiển thị.
- Sử Dụng Ký Hiệu PHP:
- Nếu bạn muốn hiển thị sidebar trong một phần cụ thể của giao diện, bạn có thể chỉnh sửa mã nguồn của giao diện và thêm mã PHP để hiển thị sidebar. Ví dụ, bạn có thể thêm mã
<?php get_sidebar(); ?>vào các tệp mẫu của giao diện để hiển thị sidebar.
- Nếu bạn muốn hiển thị sidebar trong một phần cụ thể của giao diện, bạn có thể chỉnh sửa mã nguồn của giao diện và thêm mã PHP để hiển thị sidebar. Ví dụ, bạn có thể thêm mã
- Tùy Chỉnh Giao Diện:
- Sử dụng các tùy chọn tùy chỉnh của giao diện để chọn các sidebar cụ thể mà bạn muốn hiển thị cho các trang hoặc bài viết khác nhau.
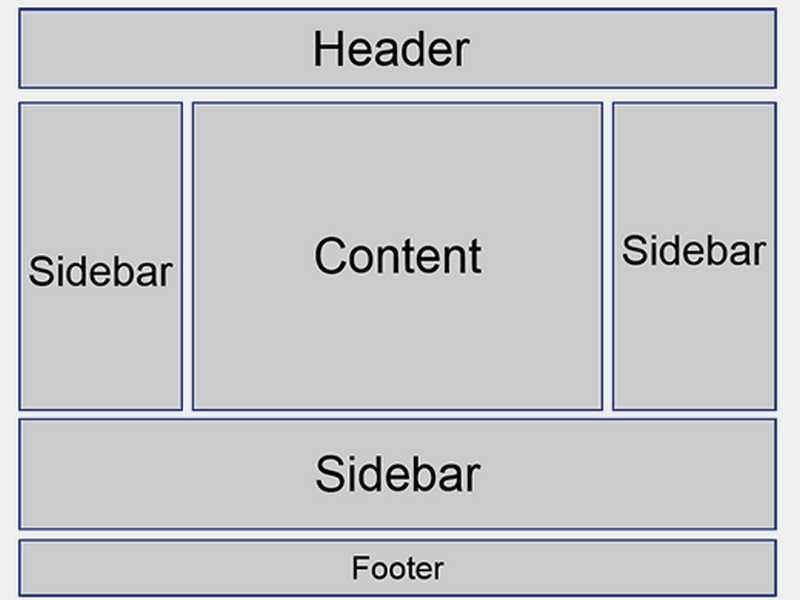
Những Vị Trí Đặt Sidebar Tốt Cho Website
- Bên Phải Nội Dung Chính:
- Đây là vị trí phổ biến nhất cho sidebar, giúp người dùng dễ dàng truy cập thông tin phụ trợ mà không làm mất tập trung khỏi nội dung chính.
- Bên Trái Nội Dung Chính:
- Sidebar bên trái cũng là một lựa chọn phổ biến, đặc biệt khi bạn muốn ưu tiên nội dung chính hơn và giữ các yếu tố phụ trợ ở bên trái.
- Dưới Cùng Nội Dung Chính:
- Đặt sidebar dưới cùng của nội dung chính có thể giúp giữ không gian chính sạch sẽ hơn. Tuy nhiên, nó có thể ít được chú ý hơn so với các vị trí khác.
- Trên Cùng Trang:
- Đặt sidebar ở phần trên cùng của trang (dưới tiêu đề) có thể làm cho nó nổi bật và dễ tiếp cận hơn.
Những Yếu Tố Cần Chú Ý Khi Đặt Sidebar
- Tính Thẩm Mỹ:
- Đảm bảo rằng thiết kế của sidebar phù hợp với giao diện tổng thể của trang web và không làm phân tán sự chú ý khỏi nội dung chính.
- Tính Hữu Ích:
- Đặt các widget và thông tin trong sidebar một cách hợp lý để đảm bảo rằng chúng cung cấp giá trị cho người dùng và hỗ trợ trải nghiệm của họ.
- Khả Năng Truy Cập:
- Đảm bảo rằng sidebar dễ dàng truy cập và không làm giảm hiệu suất của trang web. Các yếu tố trong sidebar nên được tối ưu hóa để tải nhanh và hoạt động hiệu quả.
- Tương Thích Với Di Động:
- Kiểm tra cách sidebar hiển thị trên các thiết bị di động và đảm bảo rằng nó hoạt động tốt trên màn hình nhỏ. Bạn có thể cần điều chỉnh thiết kế hoặc sử dụng các giải pháp thay thế cho các thiết bị di động.
Kết Luận
Sidebar là một thành phần thiết kế quan trọng trong các trang web và ứng dụng, cung cấp không gian để chứa các thông tin phụ trợ, widget, và các yếu tố khác giúp cải thiện trải nghiệm người dùng. Việc hiểu rõ về sidebar, widget, và cách điều chỉnh và tạo sidebar cho WordPress có thể giúp bạn tối ưu hóa thiết kế trang web của mình một cách hiệu quả. Đảm bảo rằng sidebar của bạn được thiết kế và đặt một cách hợp lý để cung cấp giá trị và hỗ trợ người dùng tốt nhất.

Nguyễn Kim Huyền, CEO và người sáng lập Kweb.vn, là một chuyên gia hàng đầu trong lĩnh vực thiết kế website và phát triển thương hiệu trực tuyến. Với hơn 10 năm kinh nghiệm trong ngành công nghệ số, cô đã xây dựng Kweb.vn thành một trong những công ty thiết kế website chuyên nghiệp được tin cậy nhất tại Việt Nam. Được biết đến với tư duy sáng tạo và khả năng lãnh đạo xuất sắc, Nguyễn Kim Huyền luôn tập trung vào việc cung cấp các giải pháp website tối ưu, vừa hiện đại, vừa đáp ứng nhu cầu cụ thể của từng doanh nghiệp.
#ceokwebvn #adminkwebvn #ceonguyenkimhuyen #authorkwebvn
Thông tin liên hệ:
- Website: https://kweb.vn/
- Email: nguyenkimhuyen.kweb@gmail.com
- Địa chỉ: 60 Thoại Ngọc Hầu, Hoà Thanh, Tân Phú, Hồ Chí Minh, Việt Nam
