Wireframe Là Gì? Cách Thiết Lập Wireframe Hiệu Quả Nhất?
Trong lĩnh vực thiết kế và phát triển sản phẩm số, “wireframe” là một thuật ngữ quen thuộc với các nhà thiết kế UI/UX và lập trình viên. Wireframe là bước đầu tiên và quan trọng trong quá trình phát triển giao diện người dùng, giúp định hình cấu trúc cơ bản của trang web hoặc ứng dụng di động trước khi tiến hành các bước thiết kế chi tiết hơn. Hiểu rõ về wireframe sẽ giúp các đội ngũ phát triển sản phẩm tối ưu hóa quy trình làm việc, tiết kiệm thời gian và chi phí, đồng thời mang lại trải nghiệm người dùng tốt nhất. Bài viết này sẽ cung cấp một cái nhìn tổng quan về wireframe, từ khái niệm, ưu và nhược điểm, đến các bước xây dựng và những công cụ hỗ trợ phổ biến.
Wireframe là gì?
Wireframe là một bản phác thảo đơn giản thể hiện cấu trúc cơ bản của một trang web hoặc ứng dụng, tập trung vào bố cục và cách các thành phần giao diện được sắp xếp. Wireframe không có các yếu tố thiết kế chi tiết như màu sắc, hình ảnh, hay kiểu chữ, mà chỉ là một bản đồ hướng dẫn để cho thấy các phần tử chính (như tiêu đề, nút bấm, hình ảnh, văn bản, v.v.) sẽ được đặt ở đâu. Wireframe được coi là xương sống của quá trình thiết kế, giúp tất cả các bên liên quan (nhà thiết kế, phát triển viên, và khách hàng) có cái nhìn tổng quan và thống nhất về cấu trúc giao diện trước khi chuyển sang các bước chi tiết hơn.

Ưu – nhược điểm của Wireframe
Ưu điểm:
- Tiết kiệm thời gian và chi phí: Wireframe giúp xác định rõ ràng bố cục và chức năng của trang, từ đó tránh được những thay đổi lớn trong giai đoạn thiết kế chi tiết, tiết kiệm thời gian và công sức.
- Dễ dàng thay đổi và điều chỉnh: Vì chỉ tập trung vào bố cục và cấu trúc cơ bản, wireframe rất dễ thay đổi và điều chỉnh khi có yêu cầu mới từ khách hàng hoặc khi phát sinh các vấn đề trong quá trình thảo luận.
- Giúp giao tiếp hiệu quả: Wireframe là công cụ hữu ích để giao tiếp giữa các thành viên trong nhóm và với khách hàng. Nó giúp tất cả các bên liên quan hiểu rõ về cách bố trí và chức năng của giao diện mà không bị phân tâm bởi các yếu tố thiết kế.
- Tập trung vào trải nghiệm người dùng (UX): Wireframe giúp nhóm thiết kế tập trung vào việc đảm bảo trải nghiệm người dùng tốt nhất, bằng cách thử nghiệm và điều chỉnh cấu trúc bố cục trước khi thêm các yếu tố thẩm mỹ.
Nhược điểm:
- Không thể hiện đầy đủ chi tiết thiết kế: Wireframe chỉ là một bản phác thảo sơ bộ, do đó nó không truyền tải được những chi tiết về màu sắc, kiểu chữ, hoặc cảm xúc mà giao diện sẽ mang lại.
- Có thể gây nhầm lẫn cho khách hàng: Đôi khi, khách hàng không có chuyên môn về thiết kế có thể nhầm lẫn wireframe với thiết kế cuối cùng, dẫn đến hiểu lầm về mức độ hoàn thiện của dự án.
- Thiếu yếu tố tương tác: Wireframe thường không bao gồm các yếu tố tương tác như chuyển động, hiệu ứng hover, hay phản hồi từ người dùng, do đó có thể hạn chế khả năng thử nghiệm UX một cách toàn diện.
Wireframe và những thuật ngữ có liên quan
- Mockup: Mockup là phiên bản chi tiết hơn của wireframe, bao gồm cả màu sắc, hình ảnh, và các yếu tố thiết kế chi tiết. Mockup giúp hình dung rõ ràng hơn về giao diện cuối cùng nhưng vẫn chưa bao gồm yếu tố tương tác.
- Prototype: Prototype là một phiên bản gần với sản phẩm hoàn chỉnh, cho phép thử nghiệm các yếu tố tương tác như nhấp chuột, di chuột, và điều hướng giữa các trang. Prototype giúp kiểm tra trải nghiệm người dùng và phát hiện các vấn đề về UX trước khi sản phẩm được phát triển đầy đủ.
- Sitemap: Sitemap là bản đồ chỉ ra cấu trúc và các liên kết giữa các trang trong một website. Nó cung cấp cái nhìn tổng quan về cấu trúc thông tin của trang web, giúp nhóm phát triển hiểu rõ về cách tổ chức nội dung.
Các mức độ trung thực
Wireframe được phân loại theo mức độ trung thực, từ thấp đến cao:
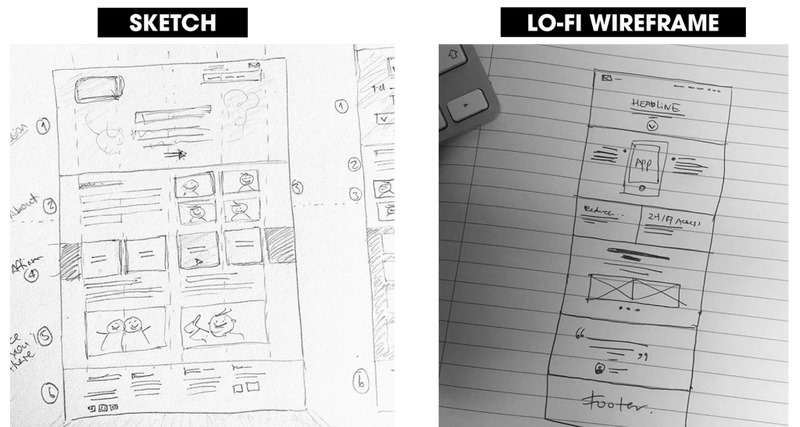
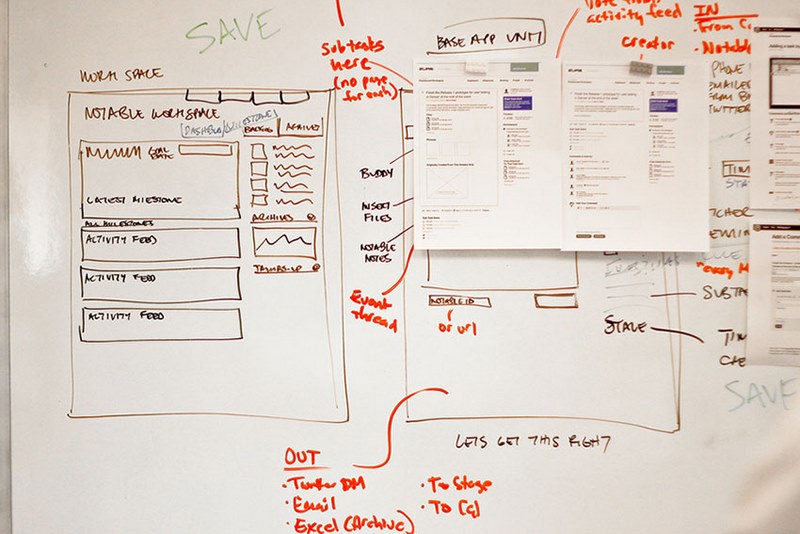
- Low-fidelity wireframe (Mức độ trung thực thấp): Là các bản phác thảo đơn giản, thường được vẽ bằng tay hoặc bằng các công cụ cơ bản, chỉ tập trung vào việc bố trí các yếu tố chính của trang. Mức độ này phù hợp cho giai đoạn đầu của quá trình phát triển.
- Mid-fidelity wireframe (Mức độ trung thực trung bình): Bao gồm các chi tiết hơn như các ký hiệu cho hình ảnh, văn bản tạm thời, và các yếu tố tương tác cơ bản. Các wireframe này được tạo ra bằng các phần mềm chuyên dụng như Figma hoặc Adobe XD.
- High-fidelity wireframe (Mức độ trung thực cao): Thể hiện chi tiết các yếu tố thiết kế và các yếu tố tương tác, gần giống với bản mockup. Tuy nhiên, vẫn không bao gồm màu sắc và các yếu tố thẩm mỹ cụ thể.
Các bước xây dựng khung thiết kế Wireframe hiệu quả

- Nghiên cứu và thu thập thông tin: Hiểu rõ yêu cầu của khách hàng và mục tiêu của sản phẩm. Nghiên cứu về người dùng mục tiêu và các tính năng cần thiết.
- Xác định cấu trúc thông tin (Information Architecture): Tạo sitemap để xác định cấu trúc và cách tổ chức nội dung của trang web hoặc ứng dụng.
- Chọn định dạng wireframe: Chọn mức độ trung thực phù hợp cho wireframe dựa trên giai đoạn phát triển và mục tiêu giao tiếp với khách hàng.
- Phác thảo wireframe sơ bộ: Vẽ phác thảo các wireframe sơ bộ bằng tay hoặc công cụ cơ bản để thử nghiệm các ý tưởng về bố cục và điều hướng.
- Sử dụng phần mềm chuyên dụng: Chuyển sang sử dụng các phần mềm như Figma, Sketch, Adobe XD, hoặc Balsamiq để tạo wireframe với mức độ trung thực cao hơn.
- Xác định yếu tố tương tác: Đảm bảo wireframe có tính tương tác cơ bản, giúp nhóm phát triển hiểu rõ hơn về hành vi người dùng.
- Xem xét và chỉnh sửa: Thảo luận với nhóm và khách hàng để nhận phản hồi và chỉnh sửa wireframe cho phù hợp với yêu cầu và trải nghiệm người dùng.
Những nền tảng sáng tạo Wireframe ưa chuộng
- Figma: Là một công cụ thiết kế phổ biến với tính năng cộng tác thời gian thực, cho phép các thành viên trong nhóm cùng làm việc trên một dự án.
- Sketch: Được sử dụng rộng rãi trong cộng đồng thiết kế, Sketch cung cấp nhiều tính năng hỗ trợ thiết kế wireframe và mockup.
- Adobe XD: Công cụ từ Adobe này giúp tạo wireframe, prototype, và mockup một cách liền mạch với bộ công cụ thiết kế mạnh mẽ.
- Balsamiq: Đây là công cụ chuyên dụng cho wireframe với giao diện đơn giản, dễ sử dụng, phù hợp với các wireframe low-fidelity.
- Axure RP: Axure là công cụ mạnh mẽ cho việc tạo prototype phức tạp và chi tiết, bao gồm cả các yếu tố tương tác cao.
Kết luận
Wireframe đóng vai trò quan trọng trong quá trình thiết kế và phát triển sản phẩm số. Nó giúp tiết kiệm thời gian, chi phí, và tối ưu hóa trải nghiệm người dùng bằng cách định hình cấu trúc giao diện ngay từ đầu. Việc sử dụng đúng công cụ và phương pháp sẽ giúp các đội ngũ phát triển tạo ra những sản phẩm chất lượng và đáp ứng đúng nhu cầu của người dùng.

Nguyễn Kim Huyền, CEO và người sáng lập Kweb.vn, là một chuyên gia hàng đầu trong lĩnh vực thiết kế website và phát triển thương hiệu trực tuyến. Với hơn 10 năm kinh nghiệm trong ngành công nghệ số, cô đã xây dựng Kweb.vn thành một trong những công ty thiết kế website chuyên nghiệp được tin cậy nhất tại Việt Nam. Được biết đến với tư duy sáng tạo và khả năng lãnh đạo xuất sắc, Nguyễn Kim Huyền luôn tập trung vào việc cung cấp các giải pháp website tối ưu, vừa hiện đại, vừa đáp ứng nhu cầu cụ thể của từng doanh nghiệp.
#ceokwebvn #adminkwebvn #ceonguyenkimhuyen #authorkwebvn
Thông tin liên hệ:
- Website: https://kweb.vn/
- Email: nguyenkimhuyen.kweb@gmail.com
- Địa chỉ: 60 Thoại Ngọc Hầu, Hoà Thanh, Tân Phú, Hồ Chí Minh, Việt Nam
