Webhook Là Gì? Tổng Hợp Kiến Thức Cơ Bản Về Webhook
Trong thế giới công nghệ số hiện đại, việc giao tiếp giữa các hệ thống và ứng dụng ngày càng trở nên quan trọng. Một trong những công nghệ nổi bật giúp cải thiện khả năng tích hợp và giao tiếp giữa các dịch vụ là Webhook. Với khả năng cung cấp thông tin theo thời gian thực và tự động hóa quy trình, Webhook đang trở thành công cụ không thể thiếu trong nhiều ứng dụng và hệ thống hiện nay. Trong bài viết này, chúng ta sẽ cùng khám phá Webhook là gì, khi nào nên sử dụng nó, và xem xét một số ví dụ thực tế về ứng dụng của Webhook.
Webhook là gì?
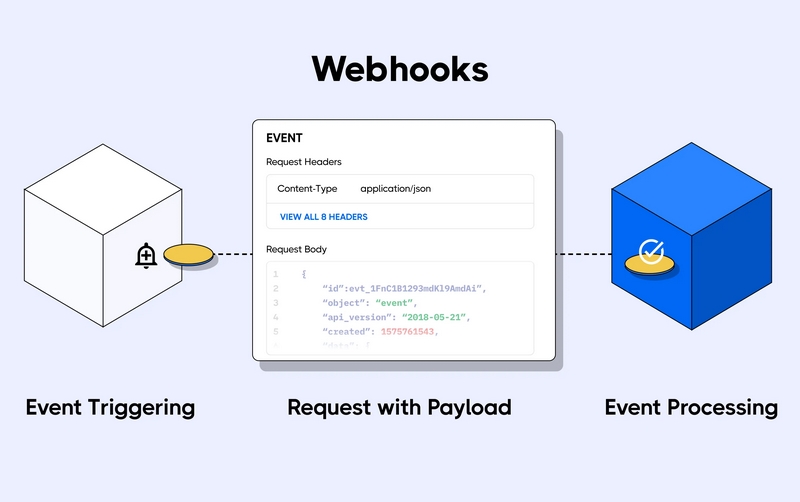
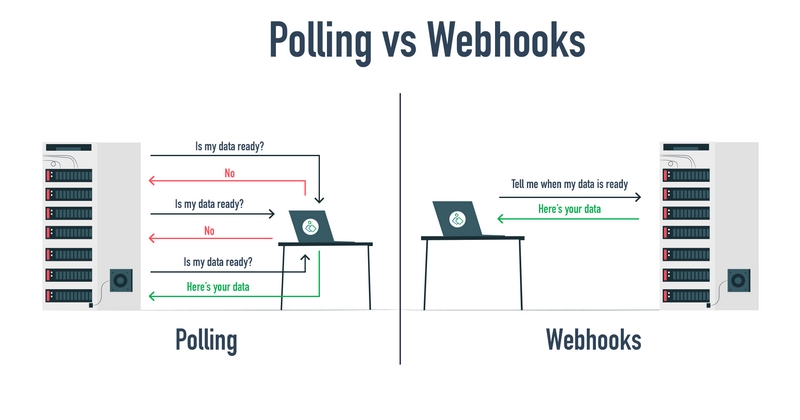
Webhook là một phương pháp giao tiếp giữa các ứng dụng, cho phép gửi dữ liệu từ một ứng dụng này đến một ứng dụng khác ngay lập tức khi một sự kiện cụ thể xảy ra. Thay vì phải liên tục kiểm tra (polling) để xem có sự thay đổi nào không, Webhook sử dụng cơ chế thông báo chủ động. Khi một sự kiện xảy ra trên ứng dụng nguồn, nó sẽ gửi một thông báo (thường là HTTP POST request) đến một URL được chỉ định (được gọi là Webhook URL) trên ứng dụng đích.
Cụ thể, Webhook hoạt động như sau:
- Cài đặt Webhook: Bạn cấu hình Webhook URL trong ứng dụng nguồn, thường là nơi sự kiện sẽ xảy ra.
- Sự kiện xảy ra: Khi một sự kiện cụ thể xảy ra (như khi có đơn hàng mới, hoặc khi có tin nhắn mới), ứng dụng nguồn sẽ gửi một thông báo đến Webhook URL đã cấu hình.
- Nhận và xử lý thông báo: Ứng dụng đích nhận thông báo và thực hiện hành động cần thiết dựa trên dữ liệu nhận được.
Webhook thường được sử dụng trong các hệ thống nơi sự kiện phải được xử lý ngay lập tức hoặc trong thời gian thực, như trong các hệ thống thanh toán, dịch vụ email, và nhiều loại ứng dụng khác.

Khi nào nên sử dụng Webhook
Webhook rất hữu ích trong nhiều tình huống và có thể cải thiện hiệu suất và khả năng tương tác của hệ thống. Dưới đây là một số trường hợp khi việc sử dụng Webhook là lý tưởng:
- Cần thông báo thời gian thực: Nếu bạn cần cập nhật thông tin hoặc thực hiện hành động ngay khi một sự kiện xảy ra, Webhook cung cấp thông báo tức thời mà không cần phải kiểm tra liên tục.
- Tự động hóa quy trình: Webhook cho phép tự động hóa các quy trình giữa các ứng dụng mà không cần can thiệp của người dùng. Ví dụ, khi một đơn hàng mới được đặt, một Webhook có thể tự động gửi dữ liệu đến hệ thống quản lý kho hoặc gửi email xác nhận.
- Giảm tải hệ thống: Thay vì phải liên tục gửi yêu cầu để kiểm tra trạng thái hoặc dữ liệu mới (polling), Webhook chỉ gửi thông báo khi có thay đổi, giúp giảm tải cho hệ thống và cải thiện hiệu suất.
- Tích hợp các dịch vụ bên ngoài: Webhook giúp tích hợp dễ dàng với các dịch vụ bên ngoài và các ứng dụng của bên thứ ba, cho phép chúng trao đổi dữ liệu và thực hiện các hành động cần thiết mà không cần phải có giao diện người dùng phức tạp.

Những ví dụ về Webhook
Để hiểu rõ hơn về cách Webhook hoạt động, hãy cùng xem xét một số ví dụ phổ biến trong thực tế:
- Hệ thống thanh toán: Khi khách hàng thực hiện thanh toán qua một cổng thanh toán trực tuyến như Stripe hoặc PayPal, hệ thống thanh toán có thể gửi một Webhook đến trang web của bạn để thông báo về trạng thái của giao dịch (thành công, thất bại, hoàn tiền, v.v.). Điều này giúp trang web của bạn cập nhật tình trạng đơn hàng và gửi thông báo cho khách hàng ngay lập tức.
- Dịch vụ gửi email: Các dịch vụ gửi email như SendGrid hoặc Mailgun sử dụng Webhook để thông báo về các sự kiện liên quan đến email, chẳng hạn như khi một email được mở, nhấp vào liên kết hoặc bị báo cáo là spam. Bạn có thể sử dụng thông tin này để điều chỉnh chiến dịch email của mình hoặc phân tích hiệu quả.
- Các ứng dụng chat: Trong các ứng dụng chat hoặc nhắn tin, Webhook có thể được sử dụng để thông báo khi có tin nhắn mới hoặc khi một người dùng tham gia hoặc rời khỏi nhóm chat. Điều này giúp các hệ thống bên ngoài tích hợp và xử lý các thông báo từ ứng dụng chat.
- Quản lý dự án: Trong các công cụ quản lý dự án như Trello hoặc Asana, Webhook có thể gửi thông báo khi có thay đổi trong nhiệm vụ, thẻ hoặc bảng. Điều này giúp tích hợp và đồng bộ hóa dữ liệu với các hệ thống khác hoặc tự động hóa các quy trình quản lý dự án.
Kết luận
Webhook là một công nghệ mạnh mẽ giúp cải thiện khả năng tích hợp và giao tiếp giữa các ứng dụng và hệ thống khác nhau. Bằng cách cung cấp thông báo tức thời và tự động hóa quy trình, Webhook giúp giảm tải cho hệ thống và nâng cao hiệu quả. Việc sử dụng Webhook trong các tình huống cần cập nhật thời gian thực hoặc tự động hóa quy trình là rất quan trọng. Với các ví dụ thực tế được đưa ra, bạn có thể thấy rõ cách Webhook có thể được ứng dụng trong nhiều lĩnh vực khác nhau để tối ưu hóa và cải thiện khả năng tương tác của hệ thống. Hãy xem xét việc tích hợp Webhook vào hệ thống của bạn để tận dụng lợi ích mà công nghệ này mang lại.

Nguyễn Kim Huyền, CEO và người sáng lập Kweb.vn, là một chuyên gia hàng đầu trong lĩnh vực thiết kế website và phát triển thương hiệu trực tuyến. Với hơn 10 năm kinh nghiệm trong ngành công nghệ số, cô đã xây dựng Kweb.vn thành một trong những công ty thiết kế website chuyên nghiệp được tin cậy nhất tại Việt Nam. Được biết đến với tư duy sáng tạo và khả năng lãnh đạo xuất sắc, Nguyễn Kim Huyền luôn tập trung vào việc cung cấp các giải pháp website tối ưu, vừa hiện đại, vừa đáp ứng nhu cầu cụ thể của từng doanh nghiệp.
#ceokwebvn #adminkwebvn #ceonguyenkimhuyen #authorkwebvn
Thông tin liên hệ:
- Website: https://kweb.vn/
- Email: nguyenkimhuyen.kweb@gmail.com
- Địa chỉ: 60 Thoại Ngọc Hầu, Hoà Thanh, Tân Phú, Hồ Chí Minh, Việt Nam
