Typography Là Gì? Một Số Điều Cần Biết Về Typography
Typography không chỉ đơn thuần là việc lựa chọn kiểu chữ để thể hiện thông điệp mà còn là một nghệ thuật thiết kế giúp nội dung trở nên dễ đọc, ấn tượng và truyền tải cảm xúc đúng cách. Trong thiết kế đồ họa, quảng cáo, và truyền thông số, Typography đóng vai trò quan trọng trong việc xây dựng thương hiệu, thu hút sự chú ý của người xem và định hình phong cách tổng thể của sản phẩm truyền thông. Hãy cùng khám phá sâu hơn về Typography, từ các khái niệm cơ bản đến những yếu tố cấu thành.
Typography là gì?
Typography là nghệ thuật và kỹ thuật sắp xếp chữ để làm cho văn bản dễ đọc, hấp dẫn và có tính thẩm mỹ cao. Typography bao gồm việc lựa chọn kiểu chữ, kích thước, khoảng cách giữa các chữ cái, dòng và cách trình bày trên các bề mặt như trang giấy, màn hình hoặc sản phẩm in ấn.
Thiết kế Typography không chỉ ảnh hưởng đến tính thẩm mỹ mà còn giúp hướng dẫn người xem qua từng phần nội dung, nhấn mạnh những điểm quan trọng và truyền tải cảm xúc qua từng nét chữ. Typography được sử dụng rộng rãi trong nhiều lĩnh vực như quảng cáo, thiết kế web, xuất bản, truyền thông và nghệ thuật.

Typeface và Font là một?
Trong thế giới Typography, nhiều người thường nhầm lẫn giữa hai khái niệm “typeface” và “font”. Mặc dù chúng liên quan mật thiết, nhưng thực tế, đây là hai khái niệm khác nhau:
- Typeface: Là bộ kiểu chữ, bao gồm tất cả các ký tự như chữ cái, số, dấu câu được thiết kế theo một phong cách nhất định. Ví dụ, Helvetica, Times New Roman và Arial đều là các typeface.
- Font: Là một phiên bản cụ thể của typeface, bao gồm kích thước, trọng lượng (như regular, bold, italic) và kiểu biến thể. Ví dụ, Times New Roman Bold 12pt là một font, trong khi Times New Roman chính là typeface.
Nói đơn giản, typeface là một tập hợp các đặc tính thiết kế của một kiểu chữ, còn font là một tập hợp cụ thể được tạo ra dựa trên những đặc tính đó.
Phân loại Typeface
Các typeface có thể được phân loại dựa trên đặc điểm hình dáng và công dụng của chúng. Dưới đây là một số loại typeface phổ biến:
- Serif: Đây là loại typeface có chân, với các nét nhỏ xuất hiện ở cuối các ký tự. Các typeface serif truyền thống thường mang lại cảm giác trang trọng, chuyên nghiệp và được sử dụng phổ biến trong sách, báo và tài liệu in ấn. Ví dụ: Times New Roman, Georgia.
- Sans-serif: Là loại typeface không có chân, mang phong cách hiện đại, đơn giản và dễ đọc trên màn hình kỹ thuật số. Sans-serif thường được sử dụng cho các thiết kế web, ứng dụng và các sản phẩm kỹ thuật số. Ví dụ: Arial, Helvetica.
- Script: Loại typeface này mang phong cách giống như chữ viết tay, mềm mại và thường dùng cho các thiết kế mang tính nghệ thuật hoặc cảm xúc như thiệp mời, thương hiệu thời trang. Ví dụ: Brush Script, Pacifico.
- Display: Các typeface display có phong cách độc đáo, sáng tạo, thường được thiết kế để sử dụng trong tiêu đề, quảng cáo hoặc những phần nội dung cần nổi bật. Chúng thường không phù hợp với đoạn văn dài do tính phức tạp và sự khác biệt trong thiết kế.
- Monospace: Là loại typeface mà mỗi ký tự đều chiếm cùng một khoảng không gian ngang, thường được sử dụng trong các ngữ cảnh liên quan đến lập trình hoặc các tài liệu kỹ thuật. Ví dụ: Courier, Consolas.
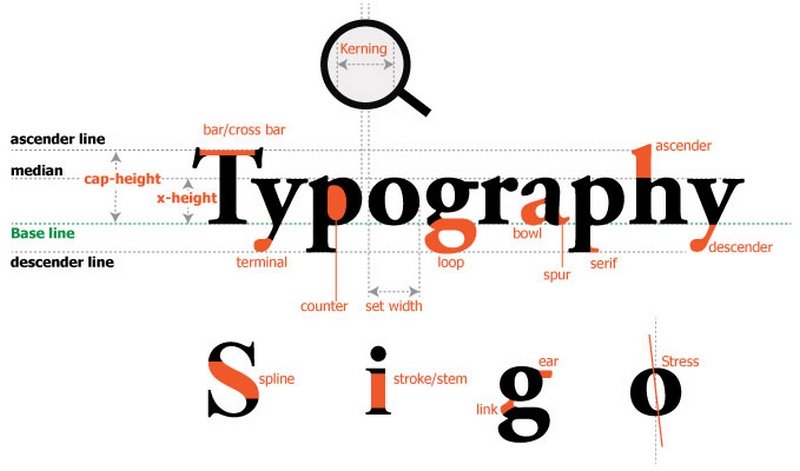
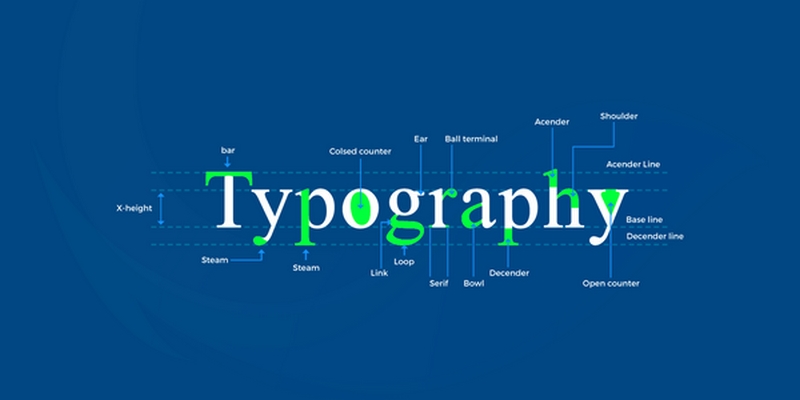
Các thuật ngữ cơ bản trong Typography
Hiểu rõ các thuật ngữ cơ bản trong Typography giúp người thiết kế làm việc hiệu quả hơn và dễ dàng trao đổi về kiểu chữ. Dưới đây là một số thuật ngữ quan trọng:

- Kerning: Khoảng cách giữa hai ký tự liền kề trong văn bản. Việc điều chỉnh kerning giúp tạo ra khoảng cách hài hòa giữa các chữ, cải thiện tính thẩm mỹ và dễ đọc.
- Leading: Khoảng cách giữa các dòng văn bản. Leading ảnh hưởng trực tiếp đến cách mắt người di chuyển qua văn bản và độ thoải mái khi đọc. Leading thường được điều chỉnh để cân bằng giữa mật độ chữ và tính thẩm mỹ.
- Tracking: Là việc điều chỉnh khoảng cách giữa tất cả các ký tự trong một đoạn văn bản. Tracking có thể làm tăng hoặc giảm khoảng cách đều giữa tất cả các ký tự, giúp văn bản trông thông thoáng hoặc chặt chẽ hơn.
- Baseline: Đường cơ bản mà các ký tự ngồi trên đó. Các chữ cái thường căn chỉnh với baseline, trong khi một số phần của ký tự có thể mở rộng lên trên hoặc xuống dưới baseline này.
- X-height: Chiều cao của các ký tự chữ thường như “x”, đo từ baseline đến đỉnh của các ký tự. X-height ảnh hưởng lớn đến khả năng đọc của văn bản, đặc biệt là ở kích thước nhỏ.
- Ascender và Descender: Ascender là phần của các ký tự kéo dài lên trên x-height (ví dụ như phần trên của chữ “b” hay “d”). Descender là phần kéo dài xuống dưới baseline (như đuôi của chữ “g” hay “p”).
Tạm kết
Typography là một nghệ thuật phức tạp nhưng lại có vai trò cực kỳ quan trọng trong thiết kế và truyền thông. Từ việc lựa chọn typeface phù hợp đến điều chỉnh khoảng cách ký tự, mỗi yếu tố nhỏ đều góp phần tạo nên một tổng thể đẹp mắt, dễ đọc và truyền tải đúng thông điệp. Với sự phát triển không ngừng của công nghệ và thiết kế, Typography tiếp tục là một trong những yếu tố cốt lõi quyết định sự thành công của một sản phẩm truyền thông. Việc nắm vững các kiến thức cơ bản về Typography sẽ giúp bạn tự tin hơn trong việc tạo ra những thiết kế ấn tượng và chuyên nghiệp.

Nguyễn Kim Huyền, CEO và người sáng lập Kweb.vn, là một chuyên gia hàng đầu trong lĩnh vực thiết kế website và phát triển thương hiệu trực tuyến. Với hơn 10 năm kinh nghiệm trong ngành công nghệ số, cô đã xây dựng Kweb.vn thành một trong những công ty thiết kế website chuyên nghiệp được tin cậy nhất tại Việt Nam. Được biết đến với tư duy sáng tạo và khả năng lãnh đạo xuất sắc, Nguyễn Kim Huyền luôn tập trung vào việc cung cấp các giải pháp website tối ưu, vừa hiện đại, vừa đáp ứng nhu cầu cụ thể của từng doanh nghiệp.
#ceokwebvn #adminkwebvn #ceonguyenkimhuyen #authorkwebvn
Thông tin liên hệ:
- Website: https://kweb.vn/
- Email: nguyenkimhuyen.kweb@gmail.com
- Địa chỉ: 60 Thoại Ngọc Hầu, Hoà Thanh, Tân Phú, Hồ Chí Minh, Việt Nam
